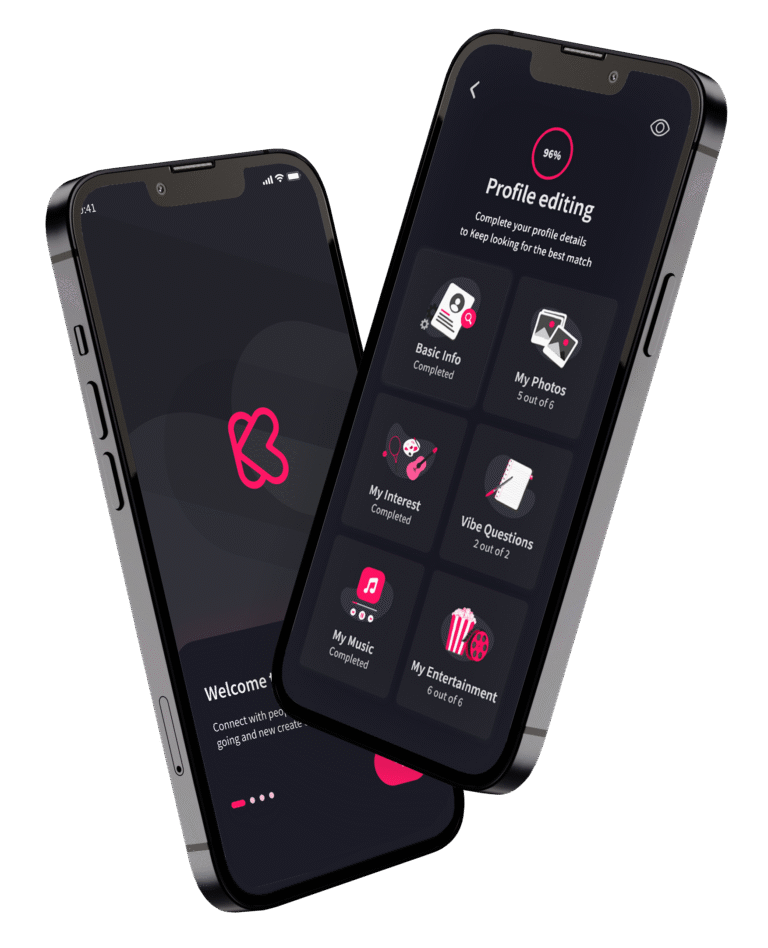
App screens display
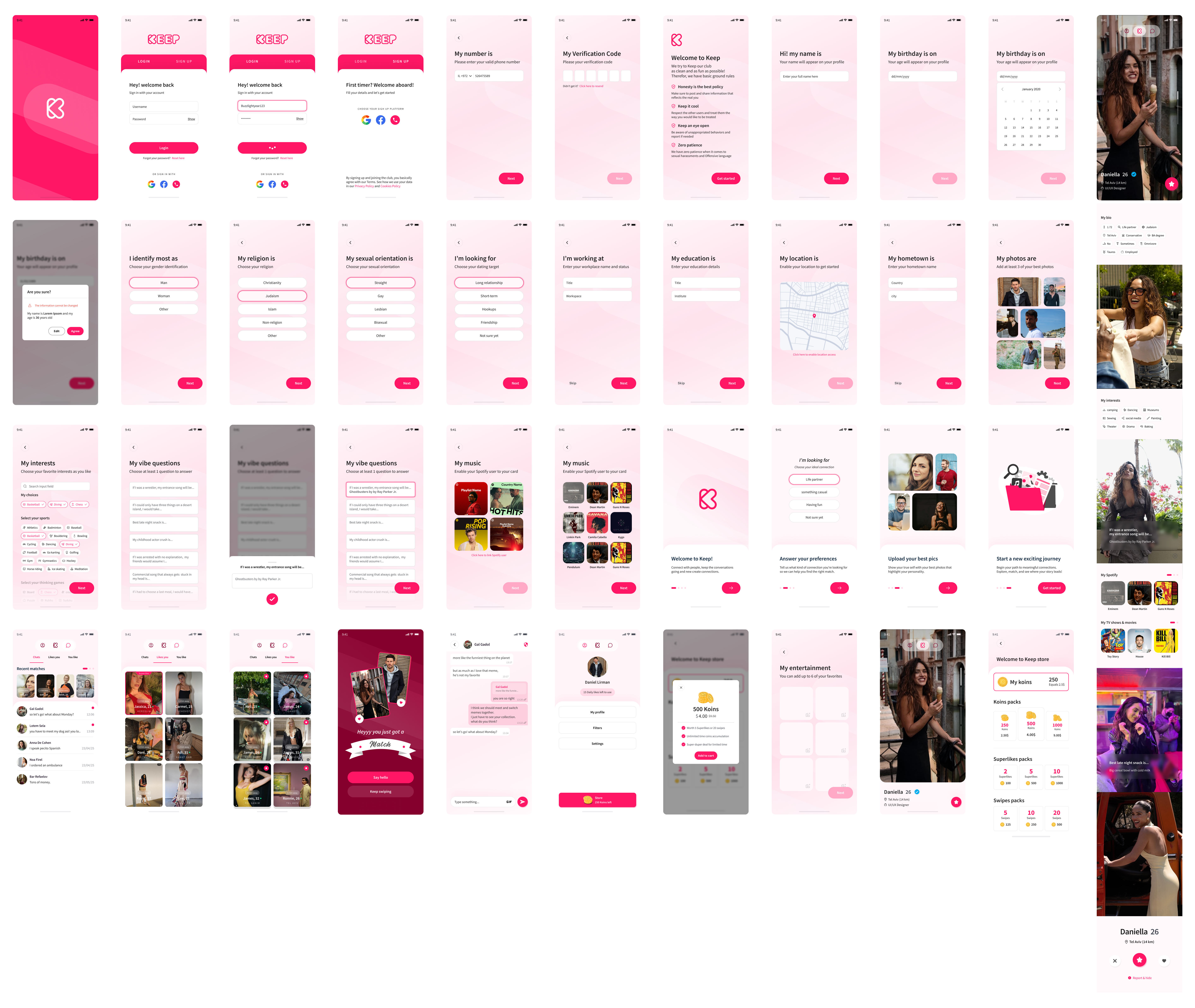
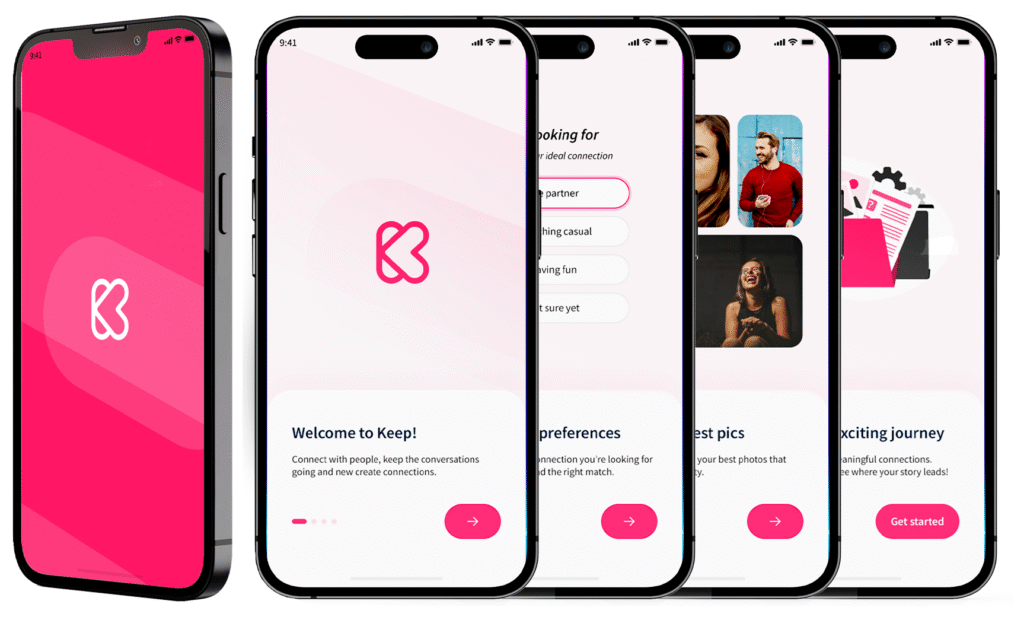
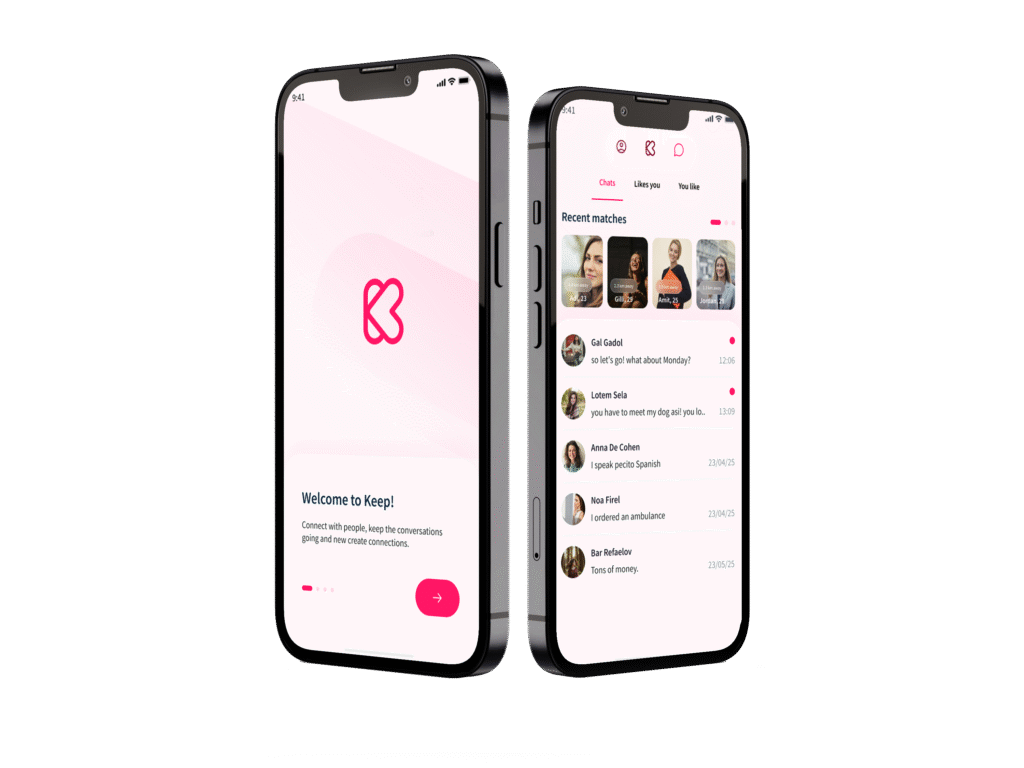
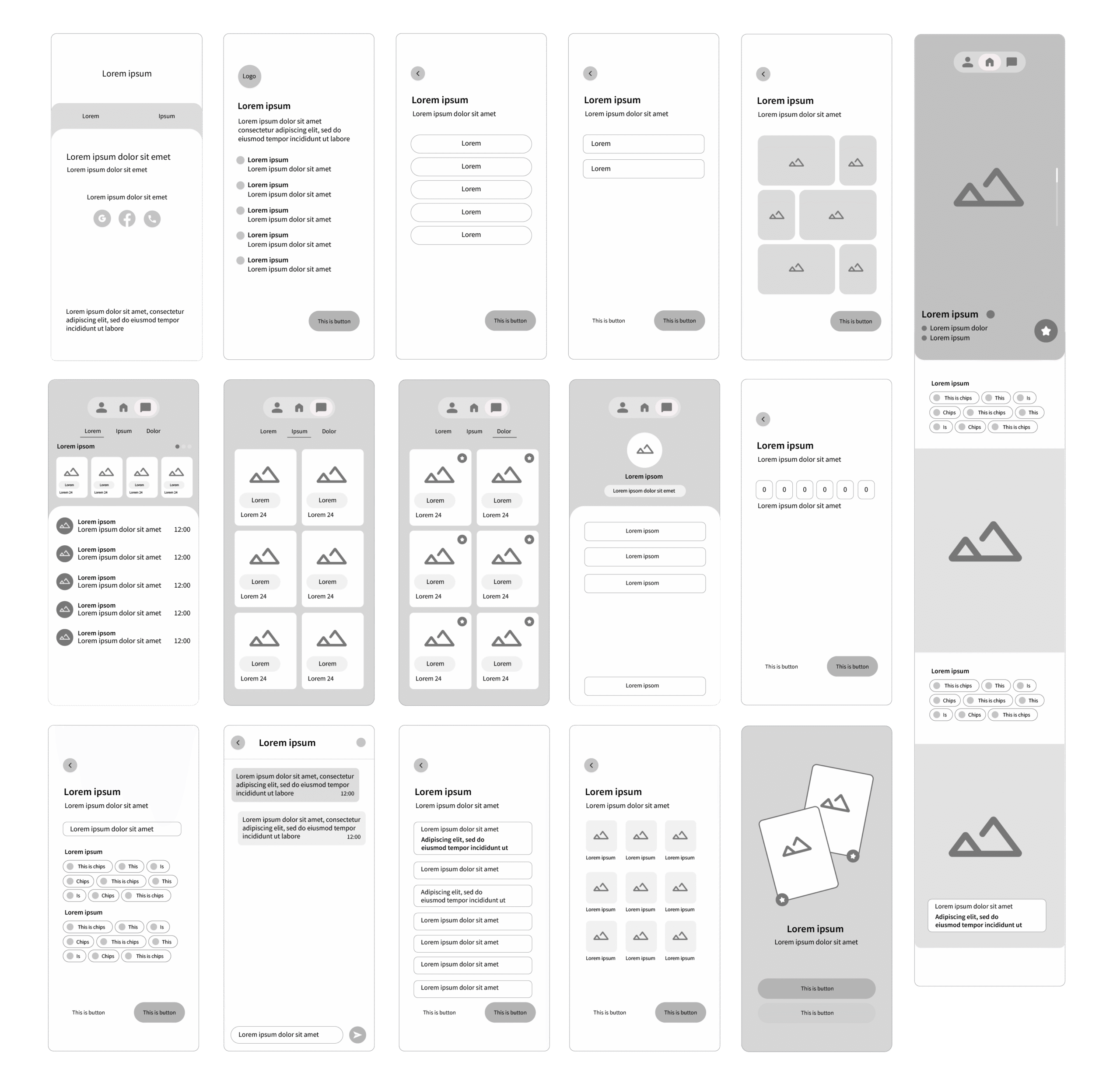
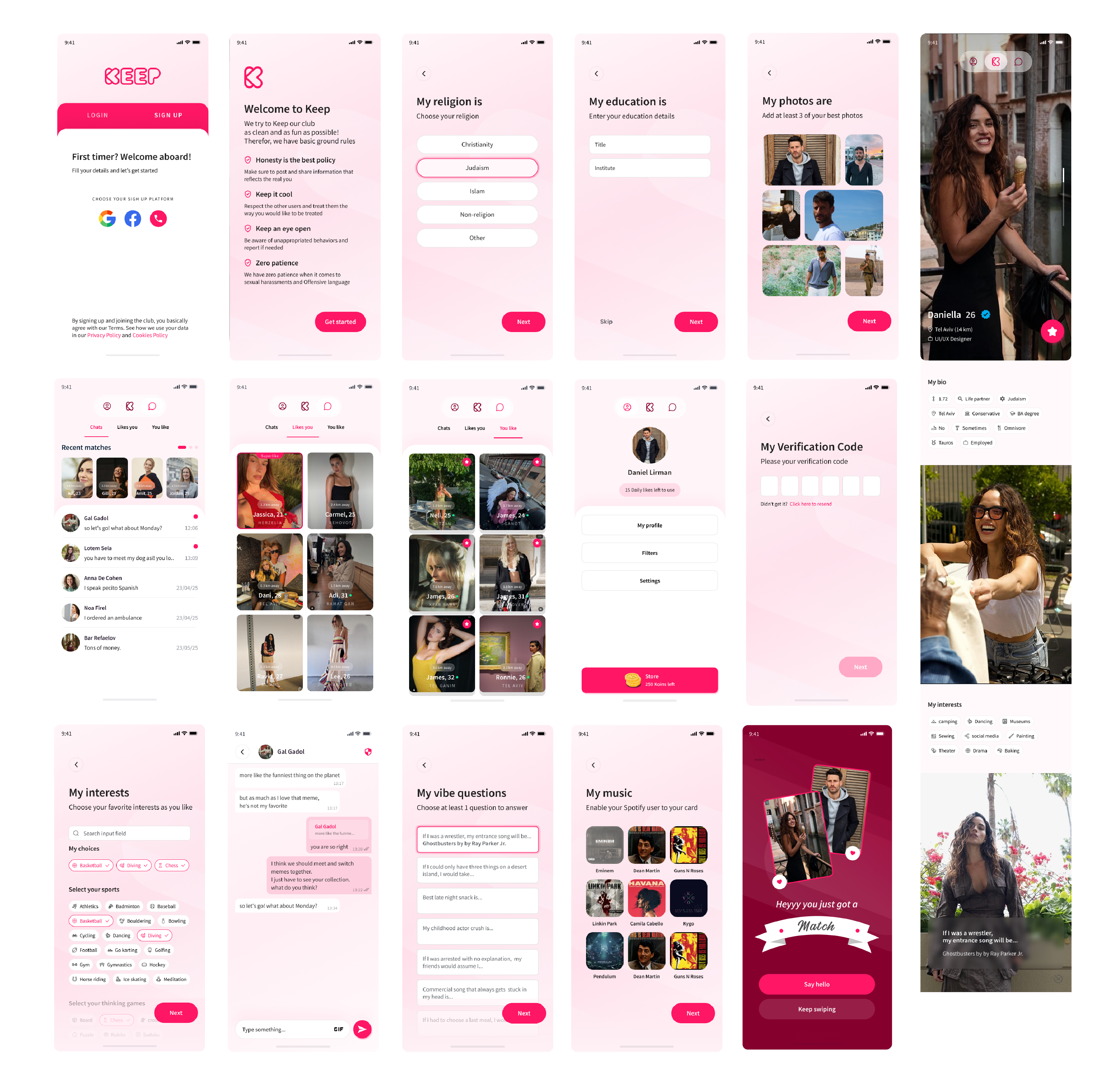
The app screens were designed in Figma, covering the full user flow from onboarding to interaction.
The design includes registration, personalization, swiping, chatting, and premium features, all unified through a consistent neon pink color scheme and soft gradients.
The layout focuses on clarity, inclusivity, and engagement, ensuring a smooth and cohesive user experience across every step of the journey.